Launch Week Day 4: Improved context parameters (+ a story about user pain)

What a context parameter is + why we need to update how they work (how to follow the user pain)
Last week we launched support for 6 new workflow blocks including things like “navigation block” and “agent block”.
And now we have 2 major updates:
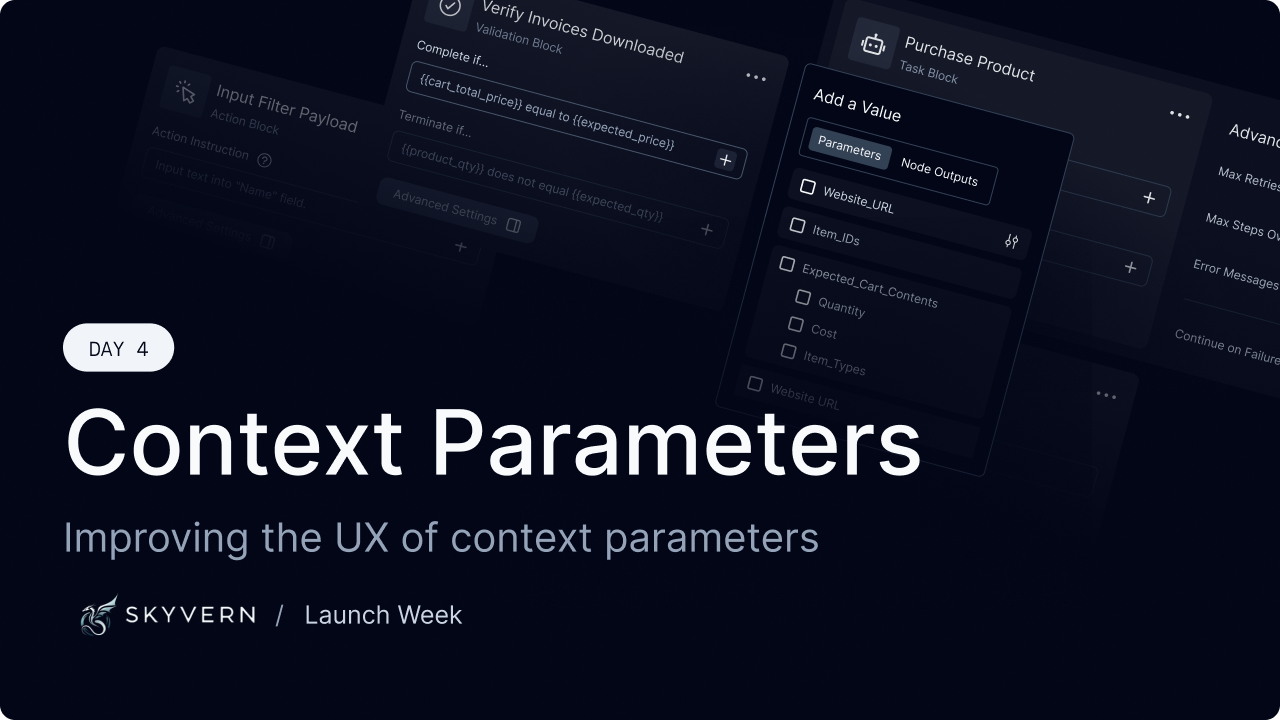
1. You can now define parameters for them with the ubiquitous {{ parameter }} notation
2. You can now understand that you can define parameters with that notation by clicking a handy little + icon
You might be wondering.. why did we launch this feature?
Well .. get ready for scrappy startup story time.
When we first launched our workflows feature, we realized pretty quickly that users need to be able to define their own parameters to generate any value out of it (obvious).
But we had no way for them to reference attributes within these parameters. Think of cases like.. you want to loop over every invoice you find extract from within a page.
We quickly shipped this thing called “context parameters” that allowed you to build a configuration to reference them
Then we followed Garry Tan's advice. Ask a user to use your product and watch them build it
Every single user we watched went through the same hell: “how do I reference these parameters?” “why is it so confusing?”. It was painful.
So.. we fixed it. We launched the ability for people to define these parameters using the ubiquitous {{ parameter }} notation
Then we followed Garry's playbook again. Asked users to use this. And suddenly.. they’re all like “hey how do I add parameters?”. Wow. Turns out no one reads little hover texts to understand how to do it
So.. we added a little + button on the side of the text box as a way to prompt the user to click on it. And it worked! Other workflow automation tools (ie Zapier) had the same pattern, and so people found it intuitive to navigate this change
Lesson learned here: Ask users to use your new UX and if it makes you cringe … fix it!

